NeuWeb Strategy Roadmap | Guide #2: Website Design
Getting A Smarter Website Design
Written by: Sam Neudeck on 9.12.24
Website Design Table of Contents:
(Click to navigate directly to a section)
Chapter 1: What Is Good Website Design
Chapter 2: How To Plan Your Website Design
Chapter 3: Choosing A Website Design Platform
Chapter 4: Working With A Developer
Chapter 5: Tips For A Success Launch
Taking Action and Moving Forward


Chapter 1: What is Good Website Design?
Designing an effective website goes beyond mere aesthetics. Good website design involves several critical elements that work together to provide a positive user experience and meet your business objectives. In this chapter, we will examine these essential elements and identify common pitfalls to avoid.
Key Elements of Effective Website Design
User Experience (UX)
- Ease of Navigation: A user-friendly website allows visitors to easily find what they need. This includes a clear and intuitive navigation menu, descriptive link labels, and easily accessible important information. Good navigation keeps users engaged and reduces frustration, leading to a better overall experience.
- Intuitive User Interactions: UX design focuses on how users interact with your site. This involves making buttons, forms, and other interactive elements easy to use and understand. For instance, buttons should be large enough to click comfortably, and forms should be simple to complete.
Visual Appeal
- Professional and Attractive Layout: Your website should reflect your brand’s identity through its design. Utilize colors, fonts, and images that align with your brand’s style guide. An appealing layout creates a positive first impression and builds trust with visitors.
- Consistency in Design: Ensure design elements are uniform across all pages. This includes a consistent color scheme, font styles, and image types. Consistency reinforces your brand and provides a cohesive user experience.
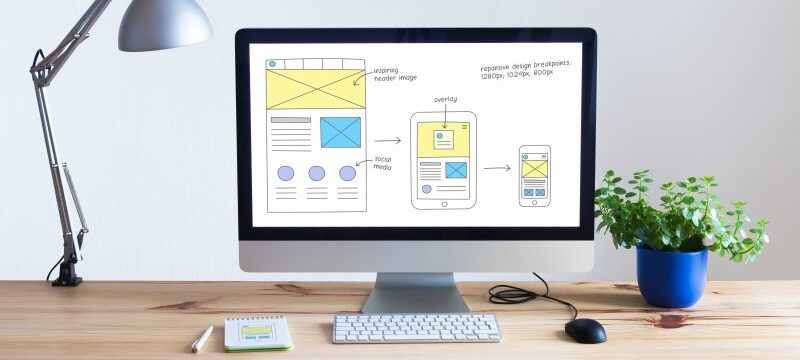
Responsive Design
- Optimized for All Devices: With more users accessing websites on mobile devices, it’s crucial that your site performs well on desktops, tablets, and smartphones. Responsive design adjusts the layout and content based on screen size and orientation, ensuring a smooth experience across devices.
- Mobile-Friendly Features: Test your site’s design on various devices to ensure all elements are accessible and functional. For example, make sure buttons are easy to tap on mobile devices and images scale correctly.
Speed and Performance
- Importance of Fast Load Times: A slow-loading website can frustrate users and lead to high bounce rates. Optimize your site by minimizing large files, using caching techniques, and compressing images. Tools like Google PageSpeed Insights or GTMetrix can help identify areas for improvement.
- Smooth Functionality: Ensure that interactive elements like forms and buttons function smoothly. Regularly test your site to address and prevent issues that could affect user experience.
Common Website Design Pitfalls to Avoid
Overloading with Content
- Keeping the Design Clean and Uncluttered: Avoid overwhelming visitors with excessive information or too many elements on a page. A clean, organized layout helps users focus on essential content and enhances navigation. Use white space effectively to separate sections and improve readability.
Inconsistent Branding
- Reflecting Your Brand’s Identity: Inconsistent branding can confuse visitors and dilute your brand message. Ensure that your website’s design elements, such as colors, fonts, and imagery, align with your brand’s identity. Consistent branding strengthens your business’s image and builds trust.
Neglecting Mobile Users
- Ensuring Mobile Optimization: With a significant amount of web traffic coming from mobile devices, optimizing your site for mobile users is crucial. Test your site on various mobile devices and screen sizes to ensure it remains functional and visually appealing.
Good website design is essential for your site's success. By focusing on user experience, visual appeal, responsive design, and performance, you create a site that engages visitors and supports your business goals. Avoiding common design pitfalls ensures your website makes a positive and professional impression.
Neglecting Mobile Users
Ensuring Mobile Optimization: With a significant portion of web traffic coming from mobile devices, it’s crucial to optimize your site for mobile users. Test your site on various mobile devices and screen sizes to ensure that it’s fully functional and visually appealing.
Good web design is a critical factor in the success of your website. You create a site that effectively engages visitors and supports your business goals by focusing on user experience, visual appeal, responsive website design, and performance. Avoid common design pitfalls to ensure your website provides a positive and professional impression.

Chapter 2: How to Plan Your Website Design
Planning your website is a critical step in ensuring it meets your business goals and provides a positive experience for your visitors. In this chapter, we’ll cover how to define your website’s purpose, create an effective site map, and choose the right features and functionality.
Defining Your Website’s Purpose
Business Goals
Identifying What You Want to Achieve:
Start by clarifying the primary objectives of your website. Common goals include:
- Lead Generation: Capturing contact information from potential customers to follow up with sales or marketing efforts.
- E-Commerce: Selling products or services directly through your site.
- Brand Awareness: Building recognition and promoting your brand’s values and mission.
- Customer Support: Providing resources and assistance to your existing customers.
Aligning Your Website Design with Business Objectives:
Ensure that your website’s design and functionality align with these goals. For example, if lead generation is a primary objective, your site should include clear calls to action and easy-to-use contact forms.
Target Audience
Understanding Who Your Visitors Are: Identify the demographics, interests, and needs of your target audience. This information will guide your design and content decisions.
Determining What They Need from Your Site: Consider what your audience expects to find on your website. This could include product information, pricing, testimonials, or support resources. Tailoring your content and features to meet these needs will enhance user satisfaction and engagement.
Creating a Site Map
-
Organizing Content
Structuring Your Website’s Content: Develop a logical structure for your website’s content and pages. This includes organizing information into categories and subcategories to make navigation intuitive.
Designing an Effective Navigation Menu: Create a menu that reflects the hierarchy of your content. Use clear, descriptive labels for menu items and ensure that important pages are easily accessible.
-
Prioritizing Pages
Deciding Which Pages Are Most Important: Identify the key pages that should be prominently featured on your site, such as the homepage, about page, contact page, and product or service pages.
Organizing Pages for Ease of Navigation: Arrange your pages in a way that makes sense for your users. Group related content together and consider using submenus or dropdowns to keep the main navigation menu uncluttered.
Choosing the Right Features and Functionality
Essential Features
- Contact Forms and Surveys: Include forms that allow visitors to get in touch with you easily. Ensure that forms are simple to complete and include fields for essential information.
- Clean Navigation: Implement a clean navigation or search feature to help users quickly find specific content or products on your site.
- User Accounts: If applicable, provide options for users to create and manage accounts, especially for e-commerce or membership sites
- Blogs: Adding a blog can help with content marketing and SEO, providing valuable information and updates to your audience.
- Calls To Action: Placement of clear buttons and links on every page placed in the top, middle and bottom of those pages to capture conversions at different stages.
.
Additional Functionality
- E-Commerce Capabilities: If you’re selling products or services online, integrate a secure and user-friendly e-commerce system. This includes shopping carts, payment processing, and inventory management.
- Live Chat Widget: A great way to collect new leads or handle support requests is a live chat widget with either a form or A.I. bot behind it to intake information from prospects.
- Booking Systems: For service-based businesses, consider including an online booking or appointment scheduling system to streamline customer interactions.
Planning your website design involves defining clear business goals, understanding your target audience, creating an organized site map, and selecting the right features to meet your needs. By taking these steps, you’ll ensure that your website not only looks great but also serves its intended purpose effectively.

Chapter 3: Choosing a Platform and Hosting
Selecting the right platform and hosting provider is crucial for the performance and functionality of your website. This chapter will guide you through the options available for website platforms and hosting, and offer recommendations to help you make the best choice for your business.
Overview of Website Platforms
Choosing the right website design platform is crucial for creating a site that meets your business needs and provides a professional user experience. While DIY website builders like Google Sites, Wix, Squarespace, and Weebly may seem appealing due to their ease of use, they often come with limitations that can hinder your site's growth and functionality. Here’s why opting for a more robust Content Management System (CMS) is typically a better choice:
Content Management Systems (CMS)
CMS platforms offer greater flexibility, scalability, and control over your website. They are designed to handle complex sites with diverse needs, providing a range of customization options and extensive support.
- WordPress
- Introduction: WordPress is the most popular CMS globally, renowned for its flexibility and user-friendliness. It is highly customizable with a vast array of themes and plugins, allowing you to tailor your site to meet specific needs.
- Advantages: In Fact, WordPress supports a wide range of functionalities, from simple blogs to complex e-commerce sites. Its extensive community and regular updates ensure that you have access to the latest features and security patches. This makes WordPress an excellent choice for businesses of all sizes looking for a scalable and adaptable platform.
- Joomla
- Introduction: Actually, Joomla is another robust CMS that offers more built-in features than WordPress, making it suitable for complex sites with multiple user roles and advanced content management needs.
- Advantages: Joomla provides strong support for custom content types and permissions, which is useful for sites with varied user roles or extensive content structures. However, it may have a steeper learning curve compared to WordPress, making it better suited for users with some technical background.
- Drupal
- Introduction: The CMS Drupal is known for its powerful and flexible features, ideal for large, complex websites that require extensive content management and user functionality.
- Advantages: Drupal excels in managing large volumes of content and user interactions, making it suitable for enterprise-level sites or those requiring intricate customization. It offers robust security and scalability but can be more challenging to use, often requiring a higher level of technical expertise.
Website Builders
Selecting the Right Hosting Provider
Choosing the right hosting provider is crucial for the stability, speed, and scalability of your website design. While there are various hosting options available, opting for a high-quality hosting provider ensures that your website performs optimally and supports your business goals. Here’s a breakdown of the types of hosting, factors to consider, and domain name considerations to help you make an informed decision:
Types of Hosting
-
-
Shared Hosting
-
- Overview: Shared hosting is the most cost-effective option where your site shares server resources with other websites. This setup is ideal for small websites with moderate traffic.
- Limitations: While affordable, shared hosting can have limitations in performance and resources. As your website grows, you might experience slower speeds or reduced reliability due to shared server space. It may also lack the customization options you need for more complex sites.
-
-
VPS (Virtual Private Server) Hosting
-
- Overview: VPS hosting provides more control and dedicated resources compared to shared hosting. It’s a suitable option for growing businesses that require more performance and customization without needing an entire server.
- Advantages: With VPS hosting, you gain greater flexibility and better performance than shared hosting. It allows for customization and is ideal for medium-sized businesses or those expecting higher traffic volumes.
-
-
Dedicated Hosting
-
- Overview: Dedicated hosting offers an entire server exclusively for your site, delivering maximum performance and control.
- Advantages: This option is best for high-traffic websites or those with specific server needs. Dedicated hosting provides robust performance and complete control over server configuration. However, it comes at a higher cost and may be more complex to manage.
-
-
Cloud Hosting
-
- Overview: With Cloud hosting you utilize a network of servers to host your website, offering scalability and flexibility.
- Advantages: Cloud hosting is ideal for websites with fluctuating traffic or those that need high availability and reliability. It provides scalability, allowing you to adjust resources based on your site’s needs, and often includes robust performance optimization features.
Factors to Consider
- Reliability: Choose a hosting provider with a strong reputation for uptime and reliability. Look for providers that offer guaranteed uptime and have a track record of stable performance.
- Speed: Hosting speed is crucial for user experience and SEO. Select a provider that offers fast server speeds and performance optimization features.
- Customer Support: Reliable customer support can be invaluable when technical issues arise. Look for providers that offer 24/7 support through
multiple channels, such as live chat, phone, and email. - Scalability: Consider how easy it is to upgrade your hosting plan as your website grows. Choose a provider that offers flexible plans and seamless scaling options.
Domain Name Considerations
Choosing a Domain Name:
- Memorable and Relevant: Select a domain name that is easy to remember, relevant to your business, and reflective of your brand. Avoid complex or lengthy names that could be difficult for users to recall.
- Keywords: Incorporate relevant keywords if possible, as this can help with SEO and make it clear what your business is about.
Registering and Managing Your Domain:
- Registration Process: Register your domain through a reputable registrar. Many hosting providers offer domain registration services, allowing you to manage both hosting and domain in one place.
- Keeping Your Domain Secure: Ensure your domain is protected with domain privacy services to keep your personal information confidential. Regularly monitor your domain to prevent unauthorized changes or expirations.
Choosing the right platform and hosting provider is a fundamental step in building a successful website. By selecting a CMS like WordPress and a reliable hosting provider like InMotion Hosting, you ensure that your site has the flexibility, performance, and support needed to achieve your business goals.

Chapter 4: Working with a Developer
Working with a skilled developer is crucial for bringing your website design to life. Whether you choose a freelance developer, a development agency, or a referral, having a clear strategy for collaboration will ensure your project runs smoothly and meets your expectations. This chapter will guide you through finding the right developer, communicating your vision effectively, and managing the development process.
Finding the Right Developer
Where to Look
Freelance Platforms: Websites like Upwork, Freelancer, and Toptal offer access to a wide range of freelance developers with various specializations. These platforms allow you to review profiles, ratings, and previous work to find a developer who fits your needs. While freelancers are easy to find and usually pretty cheap, you are limited in the amount of value and support you can get from them and it may take several tries to find a good one that can represent your brand well.
Development Agencies: Agencies typically offer a team of developers and designers, providing a more comprehensive service. They are well-suited for complex projects requiring expertise in various areas, such as design, development, and marketing. Agencies can be expensive and aren't always as honest with their services as you might think. While this is the best option you need to ensure you are spending your money well and getting what you pay for.
Referrals: Personal recommendations from colleagues, friends, or industry contacts can be a reliable way to find trustworthy developers. Referrals often come with the added benefit of firsthand feedback on the developer’s performance and professionalism. However, many individual designers who aren't well-established don't have the experience to take you beyond basic website design.
What to Look For
Skills and Experience: Ensure the developer has experience with the specific platform and technologies you plan to use (e.g., WordPress, custom coding). Review their skill set and ensure it aligns with your project’s requirements.
Portfolio of Previous Work: Examine the developer’s portfolio to assess the quality and style of their previous projects. Look for sites that are similar to what you envision for your site and check for functionality and design quality.
Client Testimonials and Reviews: Check for client testimonials or reviews to gauge the developer’s reliability, communication skills, and overall client satisfaction.
Communicating Your Vision
Providing a Detailed Brief
- Outlining Goals: Clearly define the purpose of your website design. Whether it’s to generate leads, sell products, or showcase your portfolio, ensure the developer understands your primary objectives.
- Design Preferences: Share any website design preferences, including color schemes, layouts, and examples of sites you admire. Providing visual references can help convey your aesthetic vision.
- Functionality Needs: Specify the features and functionality you require, such as e-commerce capabilities, contact forms, or content management systems. Detailing these needs ensures the developer can plan and execute accordingly.
Setting Expectations
Timelines: Discuss the project timeline, including key milestones and deadlines. Establishing clear timelines helps manage expectations and ensures that both parties are aligned on delivery dates.
Budget: Be upfront about your budget constraints. A clear budget allows the developer to tailor their approach and avoid potential misunderstandings about project scope and costs.
Deliverables: Outline what you expect in terms of deliverables, including the final product, design assets, and documentation. Clarifying these details upfront helps prevent scope creep and ensures all parties know what is expected.
Managing the Website Design and Development Process
Staying Involved
- Regular Reviews: Schedule regular check-ins to review progress, address any issues, and provide feedback. Staying involved throughout the development process ensures that the project stays on track and aligns with your vision.
- Feedback: Provide constructive feedback in a timely manner. Address any concerns or changes promptly to avoid delays and ensure the final product meets your expectations.
Testing
- Thorough Testing: Before launching your website design, ensure it undergoes comprehensive testing. Check for functionality, compatibility, and performance issues across different devices and browsers.
- Fixing Issues: Identify and address any bugs or problems discovered during testing. Proper testing and resolution of issues before launch help deliver a smooth user experience and prevent post-launch complications.
Collaborating effectively with a developer involves careful selection, clear communication, and active management of the development process. By finding the right developer, providing a detailed brief, and staying engaged throughout the project, you ensure that your website is built to meet your needs and achieve your goals. In the next chapter, we’ll explore essential tips for a successful website launch, including pre-launch checks and strategies to ensure your site performs optimally from day one.

Chapter 5: Tips for a Successful Website Design Launch
Launching your website design is a crucial step in establishing your online presence. Ensuring a smooth and successful launch involves thorough preparation, effective marketing, and ongoing maintenance. This chapter provides practical tips for making your website launch a success, from final checks to post-launch strategies.
Pre-Launch Checklist
-
Final Testing
- Broken Links: Thoroughly test all links on your site to ensure they direct users to the correct pages. Broken links can frustrate visitors and negatively impact your SEO.
- Typos and Errors: Review all text for spelling and grammatical errors. Ensure that content is accurate and professionally presented.
- Feature Functionality: Test all features, such as forms, e-commerce functionality, and interactive elements, to confirm they work correctly across different devices and browsers.
SEO Basics
- Keyword Optimization: Make sure that your website design has content that is optimized with relevant keywords to improve search engine rankings. This includes meta tags, headings, and on-page content.
- Site Speed: Check that your site loads quickly. A slow-loading website can affect user experience and search engine rankings.
- Mobile Optimization: Verify that your site is fully responsive and provides a seamless experience on mobile devices, as this is crucial for both user satisfaction and SEO.
Marketing Your Launch
-
Announcing Your Website Design
- Email Marketing: Send an announcement to your email list informing them of your new website design. Highlight key features and benefits, and include a call-to-action to visit the site.
- Social Media: Use your social media channels to promote your website launch. Share engaging posts, images, and updates to generate excitement and drive traffic to your site.
- Press Releases: Consider issuing a press release to relevant industry publications or local media to broaden your reach and attract attention.
Monitoring Performance
- Site Traffic: Utilze tools like Google Analytics to track site traffic and understand user behavior. Monitor metrics such as page views, bounce rates, and conversion rates to assess performance.
- User Behavior: Analyze how visitors interact with your site, including their navigation paths and engagement with content. This data can help you make informed decisions for future improvements.
Post-Launch Considerations
-
Regular Updates
- Content Freshness: Regularly update your website design with new content, such as blog posts, news, or product updates, to keep visitors engaged and improve SEO.
- Visual and Functional Updates: Make periodic updates to design elements and functionality based on user feedback and changing trends.
Ongoing Maintenance
- Backups: Perform regular backups to protect your site’s data and content. This ensures you can quickly restore your site in case of any issues.
- Security Checks: Implement and regularly update security measures to safeguard your site from potential threats and vulnerabilities.
- Software Updates: Keep your website’s platform, plugins, and themes up to date to ensure optimal performance and security.

Taking Action and Moving Forward
Congratulations on completing your website design strategy! With a detailed plan in place, you’re ready to turn your vision into reality. This final section will guide you through the next steps to ensure successful implementation and continuous improvement of your web design project.
Putting Your Website Design Into Action
A well-crafted web design plan is only as good as its execution. Here’s how to bring your plan to life and ensure it drives your online success:
How to Implement Your Website Design Plan and Track Progress:
Start by breaking down your plan into actionable steps. Assign responsibilities, set deadlines, and create a timeline for achieving your design goals. Use project management tools to keep track of progress and ensure tasks are completed on schedule. Regularly review your progress against your plan’s milestones and adjust as needed to stay on track.
Adapting Your Design as Your Website Evolves:
The digital landscape is dynamic, and it’s important to remain flexible. Periodically revisit your web design plan to assess its relevance and effectiveness. Update your strategies based on user feedback, new technologies, or changes in your business needs. Continuous adaptation ensures your website remains aligned with your goals and responsive to evolving trends.
Next Steps
To execute your website design plan effectively and achieve optimal results, consider leveraging the expertise and resources offered by NeuWeb Marketing:
Leveraging NeuWeb Marketing’s Services to Execute Your Plan:
At NeuWeb Marketing, we specialize in providing tailored solutions to help businesses implement their website design strategies and achieve their goals. Our services include:
- Fully Managed Marketing: Let us handle all aspects of your web design project, from concept development to execution and optimization. This allows you to focus on running your business while we create a website design that drives your online success.
- NeuLevel CRM: Optimize your customer relationship management and automate your marketing processes with our CRM software. Efficiently manage leads, track interactions, and streamline your sales processes to complement your web design efforts.
- Leads on Demand System: Generate high-quality leads and improve your sales pipeline with our advanced lead generation solutions. We help you attract and convert prospects, enhancing the effectiveness of your website.
How We Can Help Manage Your Website Design for Sustainable Growth:
Our team of experts is dedicated to helping you achieve your web design objectives and drive long-term success. We provide strategic guidance, execute design projects, and analyze performance to ensure you get the most out of your investment. Partner with us to build a strong online presence and scale your business effectively.
Final Thoughts
Turning your web design plan into action is a crucial step toward achieving your digital goals. By implementing your plan effectively, adapting to changes, and leveraging expert support, you set the stage for a successful online presence. At NeuWeb Marketing, we’re here to support you every step of the way and help you navigate the complexities of web design and digital marketing.
Thank you for using this guide, and we look forward to partnering with you to make your web design vision a reality.
SN
Samuel Neudeck
CEO/Founder - NeuWeb Marketing
